13. If you installed Who near by/People nearby plugin, make sure you enable two below options in screenshot:
12. Input the received key to Admin Dashboard --> System Settings --> Integration tab. Below is example is for Google Developer Keys.
Save settings
Note: Some Google APIs charge for usage. During the creating Google Developer key, if Google ask to enable billing, please complete before you can enable APIs.
Not working.. I have raised a ticket at google. Curious what they have to say.. EDIT: it was a bug in the developer console of google. I created a complete new one and now it works. Anyway, thanks!
I can confirm. I did not change anything.. and once I want to post a YT video, it show an error, see attached. The API in enabled and active in my console.
which key do you need more? basically, you need to create 2 keys, one for user side and one for server side. Don't forget to restrict to avoid people to steal your key
Ok, I have created a new project from scratch and enabled all of the Map Api's and the YouTube Api and I am given two Api Keys, one for the maps and one for YouTube, nowhere can I find how to create User Side and Server Side Keys, however, after experimenting with the two keys I have been given I found that placing the Maps Key in the "Google API key (user side)" and the YouTube Key in the "Google API key (server side)" my site now works for both, so, am I wrong or are the Integration inputs lab... moreOk, I have created a new project from scratch and enabled all of the Map Api's and the YouTube Api and I am given two Api Keys, one for the maps and one for YouTube, nowhere can I find how to create User Side and Server Side Keys, however, after experimenting with the two keys I have been given I found that placing the Maps Key in the "Google API key (user side)" and the YouTube Key in the "Google API key (server side)" my site now works for both, so, am I wrong or are the Integration inputs labeled wrong in Admin? Is your tutorial up to date?

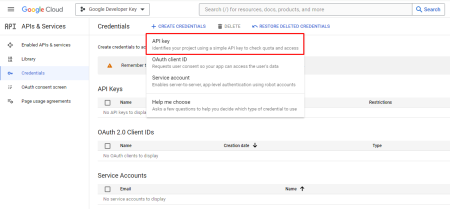
8. User will be provided with an API key, this is Google API key (user side)
Save settings