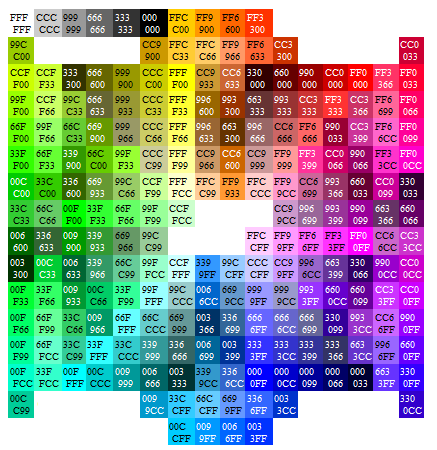
Hi guys, will you ever remove the colour codes from hashtags. The preg_match below searches for a three and six character hex code starting with a number sign and removes it from the list. I'm sure we could just do something like this in the next update, before it is shown in the div elements [Tags] and [Popular Tags].
The code below has been tested on #247BBA #333 #ccc colour codes.
Problem solved for tags
Edit this file:-
\app\View\Widgets\core
tags.ctp
Copy and paste over line 58 with this code below to solve the colour code issue:-
<?php //Check for any hex color string '#247BBA', '#333', '#ccc'
$colorCodes = h($tag);
if (preg_match('/^[a-f0-9]{3}$/i', $colorCodes) || preg_match('/^[a-f0-9]{6}$/i', $colorCodes)) //hex color is valid
{ echo ''; //Verified hex color do nothing
} else {
?>
<li><a href="<?php echo $this->request->base?>/search/hashtags/<?php echo h($tag)?>/tabs:<?php echo $type; ?>"><?php echo h($tag)?></a></li>
<?php } ?>
$colorCodes = h($tag);
if (preg_match('/^[a-f0-9]{3}$/i', $colorCodes) || preg_match('/^[a-f0-9]{6}$/i', $colorCodes)) //hex color is valid
{ echo ''; //Verified hex color do nothing
} else {
?>
<li><a href="<?php echo $this->request->base?>/search/hashtags/<?php echo h($tag)?>/tabs:<?php echo $type; ?>"><?php echo h($tag)?></a></li>
<?php } ?>
Try it!












P.S. - I have not tested in ver.2.4.1 yet
With mooSupport.
Thanks for you report we will review and fix it on next version.
Thanks,
Kent,
Be sure the hexcode which will be ignored is defined after color="#XXX or "color: #XXX; (style).
In short make a regex which can detect and ignore #ff00ff and #ff0000: but keep hashtag #666
<span style="color: #ff00ff; background-color: #ff0000;">#666</span>
/(color:[" "]{0,1}|color=["']{0,1})#[a-f0-9]{3,6}/i
/(color[":="]{1}[" "]{0,1}["']{0,1})#[a-f0-9]{3,6}/i